코딩 관련/Javascript와 jQuery, JSON
[AJAX][Datatable] AJAX 이용하여 DataTable 만들기
메리짱123
2021. 3. 9. 17:43
반응형
조건1) 초기화면에도 Datatable 형식의 table이 있어야함
조건2) 날짜 조건으로 검색(AJAX로 비동기처리)하면 데이터를 DataTable에 뿌려야 함
조건3) 데이터 뿌리고 ordering, filtering, paging이 다 먹어야함
(each를 이용하여 table에 text로 뿌리는 경우 기능이 안 먹었음.. 비동기로 가져와서 그런지 클릭하면 데이터가 없어짐)

1. 기본 화면 Datatable 구현 소스

language 는 그냥 한국어 표시용 옵션임.
2. 검색 시 Datatable 구현 소스

DataTable().destroy()를 넣은 이유는 위의 소스에서 생성된 datatable 때문에
검색시 기존걸 없애고 다시 생성하기 위함.
안 넣으면 아래처럼 cannot reinitialise datatable 오류가 뜸

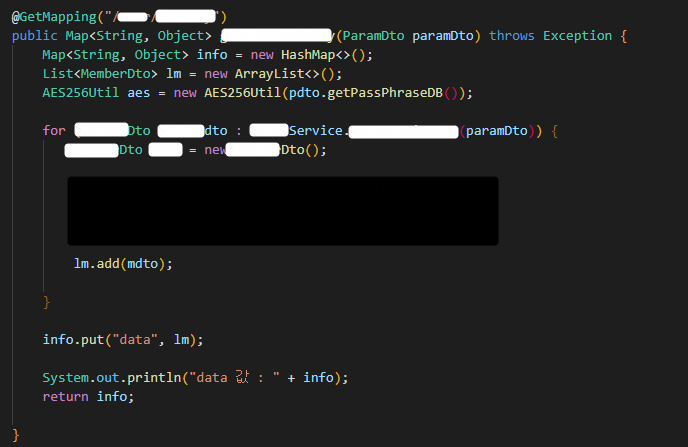
3. Controller 소스
return 데이터 타입 : Map<String,Object>
Object 타입으로 반환해야 한다고 봤는데 Map도 된당.
이름은 data로...


~결과~ ~성공~

아래 글을 참고하였음~
데이터테이블즈(datatables) 메뉴얼 정리 v2.0
이 글은 datatables 1.10.19 기반으로 작성되었습니다 안녕하세요 해피용입니다 이번 시간에는 datatables ...
blog.naver.com
Jquery DataTable ajax data 이용하기
jquery / jquery ui / table css / datatable / DataTables HTML 에 tbody를 c:forEach 등을 이용해...
blog.naver.com
반응형