코딩 관련/Javascript와 jQuery, JSON
[JavaScript] HTML 테이블 행 추가하기 삭제하기
메리짱123
2020. 9. 17. 09:20
반응형

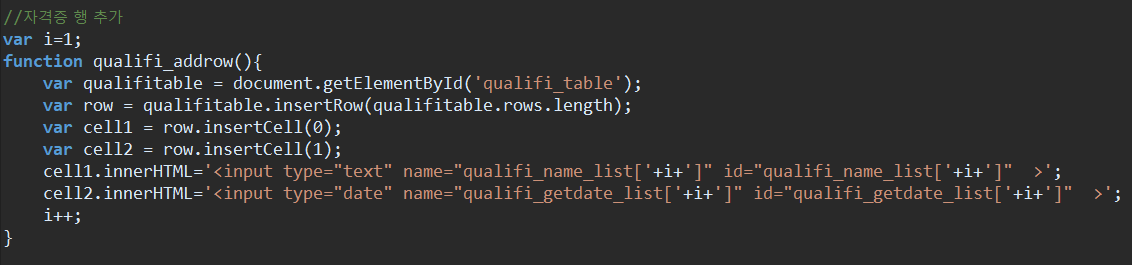
행 추가시 DOM객체 선택을 위한 ID는 tbody에 줬음


버튼에 함수를 걸어서 버튼을 누르면 행이 추가되게 함

행 추가 : insertRow(추가할 행 index);
열 추가 : insertCell
innerHTML로 행에 내용 추가.
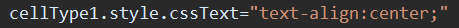
행 추가시 열 (td)에 스타일 주기 cell이름.style.cssText="내용"

또다른 방법
append를 이용해서 table tr태그를 생성해서 갖다 붙인다.
var tag="<tr class=" + "\"quali_name\"" + "><td><input type='text'></td><td><input type='date'></td></tr>";
$('#qualifi_table').append(tag);
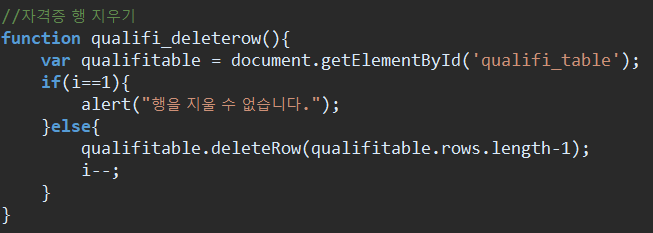
행 지우기 : deleteRow

간편하게 클릭한 행 지우기(remove 이용)


버튼에 deleteRow 함수를 걸고 this를 인자로 넘긴ㄷ.

prev()를 이용해서 comment 행 이전행들을 지우고 나서 comment 행을 지운다.
this가 있는 행을 먼저 지우면 prev가 작동이 안 되니 주의
반응형