반응형
javascript 에서 DataTable 생성시 발생하는 에러

개빡쳐
원인은 다음과 같다.
1. 필요한 라이브러리가 로드되지 않은 경우
2. jquery 라이브러리가 중복돼서 로드된 경우
3. 라이브러리 로드 순서
실제로 jquery 라이브러리가 중복돼서 저런 에러가 났었다.
1. 필요한 라이브러리가 로드되었는지 확인
<!--로컬에 넣어놓은거임-->
<script src="js/lib/jquery/jquery.dataTables.js"></script>
<script src="js/lib/datatables/dataTables.bootstrap4.js"></script>
<script src="js/lib/datatables/dataTables.buttons.min.js"></script>
<script src="js/lib/datatables/buttons.html5.min.js"></script>
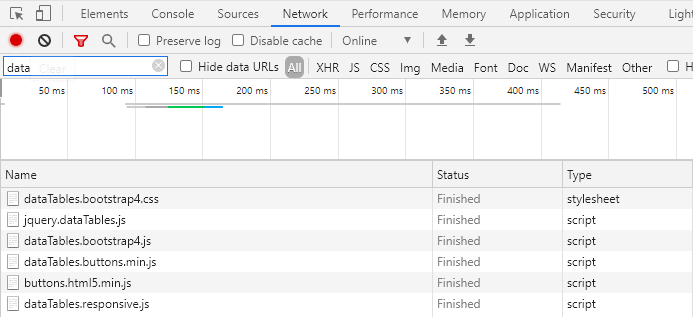
<script src="js/lib/datatables/dataTables.responsive.js"></script>DataTable을 사용하는 페이지 우클릭 > Network > All 에서 DataTable로 검색해보면

라이브러리가 로드되었는지 확인할 수 있다.
2. jquery 라이브러리가 중복되어 로드되었는지 확인
<!-- jquery 라이브러리가 두 개 있어서 아래꺼 주석처리하니 정상동작함 ㅠ-->
<script src="js/lib/jquery/jquery-latest.min.js"></script>
<!-- <script src="js/lib/jquery/jquery-1.12.4.js"></script> -->html파일 상단 소스도 확인하고
js 파일로 따로 빼놓은 소스도 확인하고
html 코드 중간에 <script>로 박아넣은 소스도 확인하자 ^.ㅠ
개고생함
3. 라이브러리 로드 순서
로드 순서도 영향있다고 하는데 아직 안 겪어봐서 모르겠다
반응형
'코딩 관련 > 오류 관련' 카테고리의 다른 글
| [JavaScript] Uncaught (in promise) SyntaxError: Unexpected token < in JSON at position 4 (0) | 2021.08.11 |
|---|---|
| Driver org.mariadb.jdbc.Driver claims to not accept jdbcUrl 오류 (1) | 2021.07.06 |
| [JavaScript] Invalid left-hand side in assignment (1) | 2021.05.03 |
| ORA-00911: invalid character (0) | 2021.02.02 |
| ORA-00907: missing right parenthesis (0) | 2021.02.02 |