반응형
싱글 파일 컴포넌트 방식으로 연습하였음
vue 버전 4.5.12
1. 데이터 표시
<template> <!--html 코드 -->
<div id="app">
1. 원숭이 : {{animal}} <br>
2. 원숭이(v-text) : <p v-text="animal"></p>
3. 원숭이(v-html) : <p v-html="animal"></p>
</div>
</template>
<script>
export default{
data() {
return {
animal : "<h1>Monkey</h1>",
}
}
}
</script>
2. html 폼 타입 지정
<template> <!--html 코드 -->
<div id="app">
<a :href='url'>naver</a><br>
<input :type='type1'><br>
<input v-bind:type='type2'><br>
</div>
</template>
<script>
export default{
data() {
return {
type1 : 'text',
type2 : 'checkbox',
url : 'https://www.naver.com'
}
}
}
</script>
3. 클래스 지정
<template> <!--html 코드 -->
<div id="app">
<p v-bind:class='class1'> 클래스 하나지정 </p>
<p v-bind:class='[class1,class2]'> 다중 클래스 지정</p>
</div>
</template>
<script>
export default{
data() {
return {
class1:'Class1',
class2:'Class2'
}
}
}
</script>4. html 입력 폼 생성 및 데이터 바인딩
<template> <!--html 코드 -->
<div id="app">
<input v-model="input_value">
input 입력 내용 : {{input_value}}<br><br>
<textarea v-model="textarea_value"></textarea>
textarea 입력내용 : {{textarea_value}}<br><br>
<input type="checkbox" v-model="checkbox_value" value="checkbox1">
<input type="checkbox" v-model="checkbox_value" value="checkbox2">
<input type="checkbox" v-model="checkbox_value" value="checkbox3">
checkbox 선택 value : {{checkbox_value}}<br><br>
<input type="checkbox" v-model="checkbox_check" value="checkbox0">
checkbox 선택여부 : {{checkbox_check}}<br><br>
<input type="radio" v-model="radio_value" value="radio1">
<input type="radio" v-model="radio_value" value="radio2">
<input type="radio" v-model="radio_value" value="radio3">
radio value : {{radio_value}}<br><br>
<select v-model="select_value">
<option selected>default</option>
<option>value1</option>
<option>value2</option>
</select>
select value : {{select_value}}<br><br>
</div>
</template>
<script>
export default{
data() {
return {
input_value: '코끼리',
textarea_value:'textarea입니다',
checkbox_value:[],
checkbox_check:false,
radio_value:'',
select_value:''
}
}
}
</script>
5. 메소드 생성
<template> <!--html 코드 -->
<div id="app">
<button v-on:click="countUp"> 1씩 증가</button>
<p>{{count}}</p>
<button :disabled="click" v-on:click="oneClick">한 번만 클릭가능</button>
<br><br>
<button v-on:click="alertClick">알림창 </button>
</div>
</template>
<script>
export default{
data() {
return {
count:0,
click:false
}
},
methods :{
countUp(){
this.count++;
},
oneClick(){
this.click=true;
},
alertClick(){
alert("OK");
}
}
}
</script>
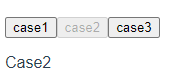
6. 조건문 사용
<template> <!--html 코드 -->
<div id="app">
<button v-bind:disabled="Case1" v-on:click="case1Click">case1</button>
<button v-bind:disabled="Case2" v-on:click="case2Click">case2</button>
<button v-bind:disabled="Case3" v-on:click="case3Click">case3</button>
<p v-if="Case1">Case1 </p>
<p v-else-if="Case2">Case2 </p>
<p v-else>Case3 </p>
</div>
</template>
<script>
export default{
data() {
return {
Case1 :false,
Case2 :false,
Case3 :false
}
},
methods :{
case1Click(){
this.Case1 = true;
this.Case2 = false;
this.Case3 = false;
},
case2Click(){
this.Case1 = false;
this.Case2 = true;
this.Case3 = false;
},
case3Click(){
this.Case1 = false;
this.Case2 = false;
this.Case3 = true;
}
}
}
</script>

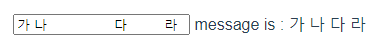
7. 반복문을 통한 배열 출력
2.2.0 이상에서 v-for는 :key를 적어줘야 한다고 함.
적지 않으면
element in iteration expect to have v-bind key
에러가 남
<template> <!--html 코드 -->
<div id="app">
<p v-for="pick in arr" v-bind:key="pick">{{pick}}</p>
<p v-for="(key,value) in obj" v-bind:key="key"> {{key}} : {{value}}</p>
<p v-for="(item) in objArr" v-bind:key="item.name"> {{item.name}}, {{item.age}}, {{item.job}}</p>
<input type="text" v-model="textValue">
<button v-on:click="push(textValue)">저장</button><br>
배열 내용 : {{pushArr}}
</div>
</template>
<script>
export default{
data() {
return {
arr : ['짜장','짬뽕','탕수육'],
obj: {'a':'1','b':'2','c':'3'},
objArr : [{'name' : 'park', 'age' : '13','job':'student'},{'name' : 'lee', 'age' : '30', 'job' : 'teacher'}],
pushArr : [],
textValue :''
}
},
methods :{
push(textValue){
this.pushArr.push(textValue);
}
}
}
</script>
<style>

8. computed (데이터 변화 감지)
onchange와 메소드를 간편하게 결합시켜놓은 기능같다.
** 함수 내부의 프로퍼티가 변경되면 실행됨
** computed의 함수들은 항상 return 값이 있어야 함
** 같은 기능을 하는 watch는 반환값이 없어도 됨.
<template>
<div id="app">
<input v-model.number="price" type="number">원 X
<input v-model.number="count" type="number">개
<p> 합계 {{sum}}원 </p>
<p> 세금포함 {{taxIncluded}} 원</p><br><br>
</div>
</template>
<script>
export default{
data() {
return {
price: 100,
count:1
}
},
computed:{
sum:function(){
return this.price * this.count;
},
taxIncluded:function(){
return this.sum*1.08;
}
}
}
</script>
수식어
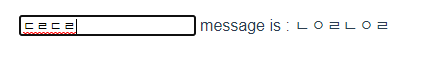
1) .lazy
입력 이벤트가 끝난 뒤 입력과 데이터를 동기화 함.
입력중일 땐 동기화가 안 된다는 말.
<input v-model.number="message" type="number">
message is : {{ message }}

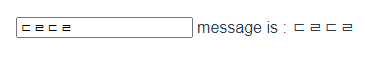
2) .trim
input을 자동으로 trim
<input v-model.trim="message" >
message is : {{ message }}
3) .number
사용자 입력이 자동으로 숫자로 형변환 된다고 함.
type="number"를 사용하는 경우에도 HTML 입력 엘리먼트의 값은 항상 문자열을 반환하기 때문에 이것은 종종 유용하게 사용할 수 있습니다. 라고 함
<input v-model.number="message" type="number">
message is : {{ message }}
참고링크
폼 입력 바인딩 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
[Vue] Vue.js 기본 문법 총정리
최근 프로젝트에서 프론트엔드 Jquery, Ajax를 적극 활용해보며 프론트에 약간 관심이 생겨 Vue를 한번 공부해봤다. Vue에 대한 개념은 건너뛰고 문법만 딱 정리하고자 한다. 1. Vue 인스턴스 Vue.js로
cjw-awdsd.tistory.com
반응형
'코딩 관련 > Vue.js' 카테고리의 다른 글
| [Vue] 상위 컴포넌트로 이벤트, 데이터 전달 (0) | 2021.10.14 |
|---|---|
| [Vue] vue에서 외부 라이브러리 사용하기 / vue 외부 라이브러리 import (0) | 2021.09.07 |
| [Vue] Vue prop 등록 및 사용. 동적 props (0) | 2021.04.27 |
| [Vue] Vue 컴포넌트 (0) | 2021.04.27 |
| [Vue] vue.js 설치/실행, 싱글파일 컴포넌트 (0) | 2021.04.26 |