1. Node.js 설치
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. VUE CLI 전역설치
> npm install -g @vue/cli
-g : 로컬 어디에서든 vue-cli를 요청할 수 있도록 함.
안 된다면 vscode를 껐다 켜보자.

3. vue 프로젝트 만들기
> vue.cmd create [프로젝트명]
Please pick a preset 에서 방향키를 이용하여 두 가지 선택지중에 하나를 선택할 수 있는데
위쪽의 Default로 했다.

프로젝트의 node_modules경로에 Babel, ESLint 가 포함되어있는 걸 볼 수 있음.
| Babel | 자바스크립트 컴파일러. 최신버전의 자바스크립트 문법은 브라우저가 이해하지 못하기 때문에 Babel은 이 브라우저가 이해할 수 있는 구버전 문법으로 변환시켜줌. |
| ESLint | 코딩 스타일 가이드를 따르지 않거나 문제가 있는 코드나 안티 패턴을 찾아 표시를 달아 놓는 도구 |
4. vue router 설치
> npm install vue-router --save
설치가 된 건가 안 된건가 모르겠넴

package-lock.json 파일에 router 내용이 추가된 것 확인

package.json 파일에 router 내용 추가된 것 확인

5. 프로젝트 실행
| 프로젝트 경로로 이동 > cd .\vue-form |
| 실행 > npm run serve |

확인
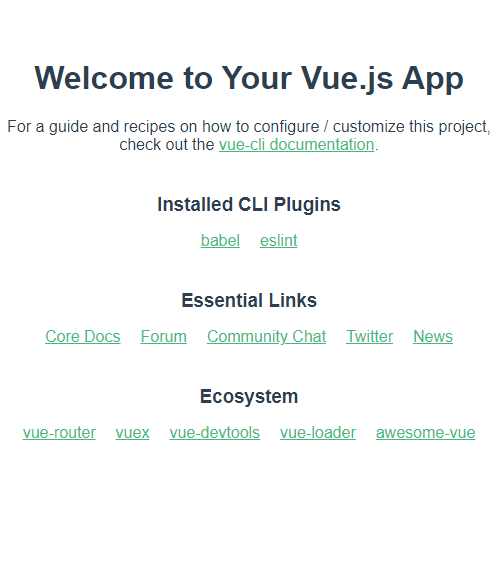
브라우저 URL 탭에서 localhost:8080를 입력하여 이동하면

6. vetur 설치 (선택사항)
.vue 파일의 코드에 색을 입혀서 보기 편하게 만들어 준다고 함.

디렉터리 구조 확인
vscode에서 아까 생성한 vue 프로젝트 폴더를 연다.

* App.vue 가장 최상위 컴포넌트
* main.js : 가장 먼저 실행되는 javascript 파일. Vue 인스턴스를 생성한다.
버전확인
> vue -V

이렇게 나온다면
파워쉘이 아닌 cmd에서 해보면 된다.

+ 를 눌러서 cmd로 터미널을 만들어서 다시 입력해보면


으음~ 편안~
TEST
1. vue 이미지 지워보기
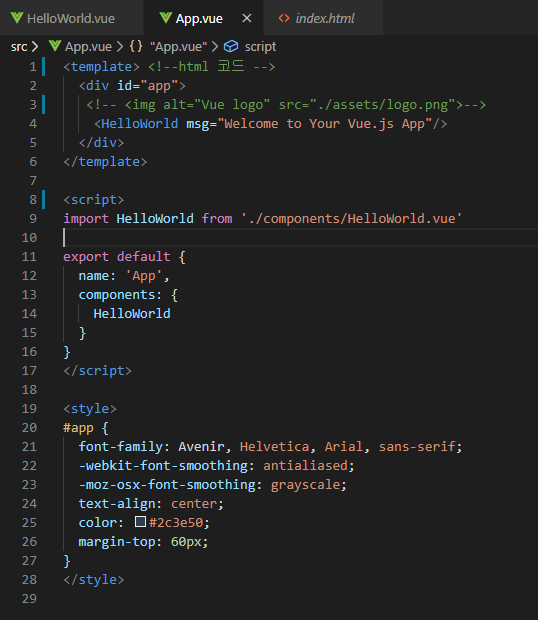
App.vue의 template 부분에서 img 소스를 지운다.


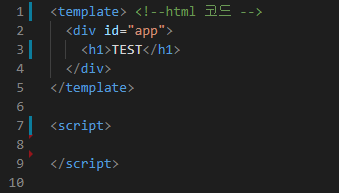
2. 원하는 text 로 변경
template 부분에서 helloworld를 지우고 넣어줌

App 컴포넌트를 사용하지 않아서 에러가 남

script 부분에서도 지워주면 됨.


Vue 파일 구조 : 싱글파일 컴포넌트
- vue에서 제공하는 컴포넌트라는 개념에 template과 CSS 스타일링을 합쳐놓은 것
- .vue 파일내에서 template / script / style 부분으로 나뉜다.
- 하나의 파일에 HTML과 JS, CSS 를 한꺼번에 작성할 수 있는 장점이 있다.

- 싱글파일컴포넌트 아닌 경우 script 부분
new Vue({
data: {
aimal : 'monkey'
}
})
- 싱글파일컴포넌트인 경우 script 부분
export default {
data(){
return {
animal: 'Monkey'
}
}
}참고한 블로그
Vue Cli 초기 세팅
Vue CLI는 Vue 프로젝트를 개발할 수 있게 해주는 아주 유용한 도구이며, 여기서 CLI란 Command Line Interface의 약자로서 타이핑으로 명령어를 입력하여 원하는 바를 실행시키는 도구를 말한다. 윈도우
velog.io
'코딩 관련 > Vue.js' 카테고리의 다른 글
| [Vue] 상위 컴포넌트로 이벤트, 데이터 전달 (0) | 2021.10.14 |
|---|---|
| [Vue] vue에서 외부 라이브러리 사용하기 / vue 외부 라이브러리 import (0) | 2021.09.07 |
| [Vue] Vue prop 등록 및 사용. 동적 props (0) | 2021.04.27 |
| [Vue] Vue 컴포넌트 (0) | 2021.04.27 |
| [Vue] 기본 문법 (0) | 2021.04.26 |