
한글 유니코드를 이용하는 방법은
아래 한글 가상키보드 만들기 페이지를 참고하였음!
한글 가상키보드 만들기 (1) - {}.cook(c, c#, java, php, js, asm);
한글 가상키보드 만들기 한글 가상키보드를 만들기위해 간단하게 유니코드 한글에 대해서 공부해보자. 유니코드 한글 유니코드에서 한글은 1100 ~ 11FF (256) 한글 자모 3130 ~ 318F (96) 호환용 한글 자
note.heyo.me
대충 알고리즘은 이렇슴
* 자음, 모음 판별 함수 필요
* 자음, 모음, 겹자음&쌍자음, 겹모음이 있는 배열 변수 필요
1. 바로 앞에 문자가 없으면 그냥 누르는 거 출력
1. 바로 앞에 문자가 있으면 앞문자의 초성, 중성, 종성, 각각의 인덱스를 구한다.
1.1 앞 문자가 하나의 자음인 경우 ex) ㄱ or ㄳ or ㅆ
1.2 앞 문자가 하나의 모음인 경우 ex) ㅏ or ㅢ
1.3 앞 문자가 하나의 모음이나 자음이 아닌 경우
2. 앞 문자와 새로 입력한 문자를 고려하여 재조합하여 출력
1) 앞 문자가 하나의 자음 + 입력문자 자음인 경우
a) 앞문자 + 입력문자 = 겹자음 or 쌍자음인경우 ex) ㄱ + ㅅ = ㄳ
b) 앞문자 + 입력문자 = 겹자음 or 쌍자음 아닌 경우 ㄱ+ ㅂ = ㄱㅂ
2) 앞 문자가 하나의 자음 + 입력문자 모음인 경우
a) 앞문자가 겹문자인 경우 ex) ㄳ + ㅏ = ㄱ사
b) 앞문자가 겹문자가 아닌 경우 ex) ㅂ + ㅏ = 바
3) 앞 문자가 하나의 모음 + 입력문자 자음인 경우 ex) ㅏ + ㅂ = ㅏㅂ -> 걍 출력
4) 앞 문자가 하나의 모음 + 입력문자 모음인 경우
a) 앞 자음 + 입력 자음 = 겹자음인 경우 ex) ㅡ+ㅣ = ㅢ
b) 앞 자음 + 입력 자음 = 겹자음 아닌 경우 ex) ㅓ+ㅏ = ㅓㅏ
5) 앞 문자에 종성이 있는 경우 + 입력문자 자음
a) 앞 종성 + 입력 자음 = 겹자음인 경우 ex) 갑+ㅅ = 값
b) 앞 종성 + 입력 자음 = 겹자음 아닌 경우 ex) 갖 + ㄱ = 갖ㄱ
6) 앞 문자에 종성이 있는 경우 + 입력문자 모음
a) 앞 종성이 겹자음인경우 + 입력 모음 ex) 갉 + ㅏ = 갈가
b) 앞 종성이 겹자음이 아닌 경우 + 입력 모음 ex ) 간 + ㅏ = 가나
7) 앞 문자에 종성이 없는 경우 + 입력문자 자음
a) 입력한 자음이 받침이 될 수 있는 경우 ex) 가 + ㅇ = 강
b) 입력한 자음이 받침이 될 수 없는 경우 ex) 생각해보니 이 경우는 없는 것 같다.
8) 앞 문자에 종성이 없는 경우 + 입력문자 모음
a) 앞 문자 모음 + 입력문자 모음 = 겹모음인 경우 ex) 구 + ㅓ = 궈
b) 앞 문자 모음 + 입력문자 모음 = 겹모음이 아닌 경우 ex) 구 + ㅏ = 구ㅏ
재조합한 경우
앞문자를 지우고 재조합한 문자와 입력한 문자를 고려해 모두 출력해야 되는데
경우의 수가 너무 많아 넘 복잡
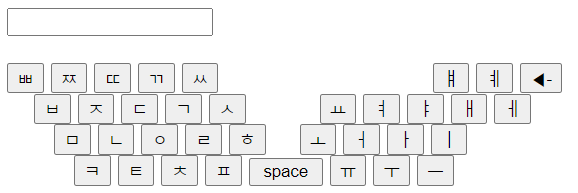
키보드 버튼 생성

자음, 모음, 겹자음&쌍자음 인덱스
//index
var chosung_index = ["ㄱ","ㄲ","ㄴ","ㄷ","ㄸ","ㄹ","ㅁ","ㅂ","ㅃ","ㅅ","ㅆ","ㅇ","ㅈ","ㅉ","ㅊ","ㅋ","ㅌ","ㅍ","ㅎ"]; //19개
var joongsung_index = ["ㅏ","ㅐ","ㅑ","ㅒ","ㅓ","ㅔ","ㅕ","ㅖ","ㅗ","ㅘ","ㅙ","ㅚ","ㅛ","ㅜ","ㅝ","ㅞ","ㅟ","ㅠ","ㅡ","ㅢ","ㅣ"]; //22개
var jongsung_index = ["", "ㄱ", "ㄲ", "ㄳ", "ㄴ", "ㄵ", "ㄶ", "ㄷ", "ㄹ","ㄺ", "ㄻ", "ㄼ", "ㄽ", "ㄾ", "ㄿ", "ㅀ", "ㅁ", //28개
"ㅂ", "ㅄ", "ㅅ", "ㅆ", "ㅇ", "ㅈ", "ㅊ", "ㅋ", "ㅌ", "ㅍ", "ㅎ"];
var Jcombo_index=["ㄳ","ㄵ","ㄶ","ㄺ","ㄻ","ㄼ","ㄽ","ㄾ","ㄿ","ㅀ","ㅄ"]; //11개
var Jcombo=["ㄱㅅ","ㄴㅈ","ㄴㅎ","ㄹㄱ","ㄹㅁ","ㄹㅂ","ㄹㅅ","ㄹㅌ","ㄹㅍ","ㄹㅎ","ㅂㅅ"];
var Mcombo_index =['ㅘ','ㅙ','ㅚ','ㅝ','ㅞ','ㅟ','ㅢ']; //7개
var Mcombo=['ㅗㅏ','ㅗㅐ','ㅗㅣ','ㅜㅓ','ㅜㅔ','ㅜㅣ','ㅡㅣ'];
자음 모음 판별 함수
var JM = function(char_uni){ // 글자가 자음인가 모음인가?
if(char_uni >= 12593 && char_uni <= 12622){
return "J";
}else if(char_uni >= 12623 && char_uni <= 12643){
return "M";
}else{
return "";
}
}
글자 출력 함수
$j('.key').on("click",function(){
//버튼 입력 값
var key=$j(this).val();
//합쳐서 나올 값
var hangeul="";
// input란에 있는 값
var text=$j('#test').val();
//input란에 있는 마지막 문자
var lasttext = text.substring(text.length-1);
if(key==" space "){
key=" ";
$j('#test').val(text+key);
$j('#test').focus();
}
else if(key=="◀-"){
text=text.substring(0,text.length-1);
$j('#test').val(text);
$j('#test').focus();
}
else{
if(lasttext!=""){//마지막 문자가 공백이 아닐 경우만 실행
//마지막 문자의 유니코드
var lasttext_uni=lasttext.charCodeAt(0);
//1. 마지막 글자의 초성,중성,종성과 인덱스 구하기
var chosung;
var joongsung;
var jongsung;
var jong_idx;
var joong_idx;
var cho_idx;
//마지막 문자가 하나의 자음만 있는 경우
if(JM(lasttext_uni)=="J"){
chosung=lasttext;
joongsung="";
jongsung="";
//마지막 문자가 하나의 모음만 있는 경우
}else if(JM(lasttext_uni)=="M"){
chosung="";
joongsung=lasttext;
jongsung="";
}else{//마지막 문자가 하나의 자음이나 모음이 아닌경우
//마지막 문자에서 AC00을 뺀다
var lastchar_uni_cal = lasttext_uni-44032;
//마지막 문자의 초성, 중성, 종성의 인덱스 구하기
//한글음절위치 = ((초성index * 21) + 중성index) * 28 + 종성index
jong_idx = lastchar_uni_cal % 28;
joong_idx = (Math.floor(lastchar_uni_cal/28)) % 21;
cho_idx = Math.floor((Math.floor(lastchar_uni_cal / 28)) / 21);
//마지막 문자의 초성, 중성, 종성 구하기
chosung = chosung_index[cho_idx];
joongsung = joongsung_index[joong_idx];
jongsung = jongsung_index[jong_idx];
}//마지막 문자가 하나의 자음이나 모음이 아닌경우 초,중,종 구하기 끝
console.log("마지막문자 : " + lasttext);
console.log("마지막 문자의 초성,index : " + chosung + cho_idx);
console.log("마지막 문자의 중성,index : " + joongsung + joong_idx);
console.log("마지막 문자의 종성,index : " + jongsung + jong_idx);
//2. 방금 친 글자 모음인지 자음인지 구별
var key_jm = JM(key.charCodeAt(0));
console.log("방금 친 글자 : " + key + " / 자음모음 : " + key_jm);
var str_uni;
var key_idx;
//3. 글자 재조합
//앞에 자음만 있는 경우 + 자음
if(lasttext==chosung&&key_jm=="J"){
console.log("앞에 자음만 있는 경우 + 자음");
var newja = chosung+key;
//앞자음 + 뒷자음 = 콤보인경우
if(Jcombo.indexOf(newja)!=-1){
newja = Jcombo_index[Jcombo.indexOf(newja)];
text=text.substring(0,text.length-1);
$j('#test').val(text+newja);
$j('#test').focus();
//앞자음+ 뒷자음 = 콤보 아님
}else{
$j('#test').val(text+key);
$j('#test').focus();
}
//앞에 자음만 있는경우 + 모음
}else if(lasttext==chosung&&key_jm=="M"){
console.log("앞에 자음만 있는 경우 + 모음");
key_idx = joongsung_index.indexOf(key);
//앞 자음이 콤보인경우
if(Jcombo_index.indexOf(lasttext)!= -1){
var newja = Jcombo[Jcombo_index.indexOf(lasttext)];
var newja1 = newja.substring(0,1);
var newja2 = newja.substring(1,newja.length);
console.log("앞 자음의 콤보 쪼개기 : " + newja1 + ", " + newja2);
var newja2_idx = chosung_index.indexOf(newja2);
var str_uni =( (newja2_idx*21) + key_idx ) * 28 + 44032;
var str=String.fromCharCode(str_uni);
hangeul = newja1+str;
text=text.substring(0,text.length-1);
$j('#test').val(text+hangeul);
$j('#test').focus();
}else{//앞 자음이 콤보가 아닌 경우 ex) ㄱ + ㅏ 가
cho_idx = chosung_index.indexOf(chosung);
var str_uni =( (cho_idx*21) + key_idx ) * 28 + 44032;
var hangeul=String.fromCharCode(str_uni);
text=text.substring(0,text.length-1);
$j('#test').val(text+hangeul);
$j('#test').focus();
}
//앞에 모음만 있는 경우 + 자음
}else if(lasttext==joongsung&&key_jm=="J"){
console.log("앞에 모음만 있는 경우 + 자음");
$j('#test').val(text+key);
$j('#test').focus();
//앞에 모음만 있는 경우 + 모음
}else if(lasttext==joongsung&&key_jm=="M"){
console.log("앞에 모음만 있는 경우 + 모음 ");
var newchar = lasttext+key;
//모음이 콤보인 경우
if(Mcombo.indexOf(newchar)!=-1){
newchar = Mcombo_index[Mcombo.indexOf(newchar)];
text=text.substring(0,text.length-1);
$j('#test').val(text+newchar);
$j('#test').focus();
//모음이 콤보 아닌 경우
}else{
$j('#test').val(text+key);
$j('#test').focus();
}
//3-1 이전글자 종성이 있는경우 + 자음
}else if(jongsung!="" && key_jm=="J"){
console.log("이전글자 종성이 있는 경우 + 자음");
var newjong_idx = Jcombo.indexOf(jongsung+key);
console.log(newjong_idx);
//이전글자 종성 + 입력한 자음이 Combo에 있는 경우ex) 갈+ㄱ = 갉
if(newjong_idx!=-1){
newjong=Jcombo_index[newjong_idx];
newjong_idx=jongsung_index.indexOf(newjong);
str_uni = ((cho_idx * 21) + joong_idx) * 28 + newjong_idx + 44032;
hangeul= String.fromCharCode(str_uni);
console.log("새로 조합한 문자 : " + hangeul);
text=text.substring(0,text.length-1);
$j('#test').val(text+hangeul);
$j('#test').focus();
//이전글자 종성 + 입력한 자음이 Combo에 없는 경우 ex) 각+ㅇ =각ㅇ
}else{
$j('#test').val(text+key);
$j('#test').focus();
}
//3-2 이전글자 종성이 있는 경우 + 모음 ex) 강 + ㅏ = 가아 값 + ㅏ + 갑 사
}else if(jongsung!="" && key_jm=="M"){
console.log("이전글자 종성이 있는경우 + 모음");
var newjong_idx = Jcombo_index.indexOf(jongsung);
key_idx=joongsung_index.indexOf(key);
//종성이 콤보인경우
if(newjong_idx!=-1){
var newjong = Jcombo[newjong_idx];
var newjong1 = newjong.substring(0,1);
var newjong2 = newjong.substring(1,newjong.length);
var newjong1_idx = jongsung_index.indexOf(newjong1);
var newjong2_idx = chosung_index.indexOf(newjong2);
var str_uni1 =( (cho_idx*21) + joong_idx ) * 28 + newjong1_idx + 44032;
var str_uni2 = ((newjong2_idx * 21) + key_idx ) * 28 + 44032;
hangeul = String.fromCharCode(str_uni1) + String.fromCharCode(str_uni2);
console.log("새로 조합한 문자 : " + hangeul);
text=text.substring(0,text.length-1);
$j('#test').val(text+hangeul);
$j('#test').focus();
//종성이 콤보가 아닌경우 ex 강+ㅏ 가 아
}else{
var newcho_idx = chosung_index.indexOf(jongsung);
var str_uni1 =( (cho_idx*21) + joong_idx ) * 28 + 44032;
var str_uni2 =( (newcho_idx*21) + key_idx ) * 28 + 44032;
console.log(jong_idx);
hangeul = String.fromCharCode(str_uni1) + String.fromCharCode(str_uni2);
console.log("새로 조합한 문자 : " + hangeul);
text=text.substring(0,text.length-1);
$j('#test').val(text+hangeul);
$j('#test').focus();
}
//3-3 이전글자 종성이 없는 경우 + 자음 ex) 가 + ㅇ = 강, 가 + ㅉ = 가ㅉ
}else if(jongsung=="" && key_jm=="J"){
console.log("이전글자 종성이 없는 경우 + 자음");
key_idx = jongsung_index.indexOf(key);
//입력한 자음이 받침이 될 수 있는 경우
if(key_idx!=-1){
str_uni = ( (cho_idx*21)+joong_idx ) * 28 +key_idx + 44032;
hangeul = String.fromCharCode(str_uni);
console.log("새로 조합한 문자 : " + hangeul);
text=text.substring(0,text.length-1);
$j('#test').val(text+hangeul);
$j('#test').focus();
//입력한 자음이 받침이 될 수 없는 경우
}else{
$j('#test').val(text+key);
$j('#test').focus();
}
//3-4 이전글자 종성이 없는 경우 + 모음
}else if(jongsung=="" && key_jm=="M"){
console.log("이전글자 종성이 없는 경우 + 모음");
var mcom = joongsung+key; // ㅜㅣ
var mcom_idx = Mcombo.indexOf(mcom);
//이전글자 모음(중성) + 친 글자(모음) = 콤보인경우 ex. 구 + ㅣ = 귀
if(mcom_idx!=-1){
mcom=Mcombo_index[mcom_idx];
mcom_idx=joongsung_index.indexOf(mcom);
str_uni = ((cho_idx*21 ) + mcom_idx ) * 28 + 44032;
hangeul = String.fromCharCode(str_uni);
console.log("새로 조합한 문자 : " + hangeul);
text=text.substring(0,text.length-1);
$j('#test').val(text+hangeul);
$j('#test').focus();
//이전글자 모음(중성) + 친글자(모음) 콤보 아닌경우 ex.구 + ㅏ = 구ㅏ
}else{
console.log("이전글자 모음 + 친글자 모음 ");
$j('#test').val(text+key);
$j('#test').focus();
}
}
}//마지막 문자가 공백이 아닌경우 끝
else{//마지막 문자가 공백이면
//input란에 바로 출력
$j('#test').val(text+key);
$j('#test').focus();
}
}
});
| str.indexOf(char) | str 배열에서 char의 index값을 반환 |
| String.fromCharCode(unicode) | 입력한 유니코드에 해당하는 문자를 반환함 |
| str.substring(0,str.length-1 ) | str문자열에서 맨 마지막 글자를 제외하고 반환함 (시작 index, 끝 index) |
| str.charCodeAt(index) | str문자열의 index에 해당하는 문자의 유니코드를 반환함 |
| Math.floor(int) | 소수점 버리기 |
끝
졸라고생
'코딩 관련 > Javascript와 jQuery, JSON' 카테고리의 다른 글
| [JSON] String to JSON... String을 JSON으로 변환하기 (0) | 2020.12.18 |
|---|---|
| [JQuery][AJAX] AJAX로 동적 게시판 구현 (0) | 2020.10.20 |
| [JavaScript][JQuery] javascript rowIndex와 jquery Index (0) | 2020.10.12 |
| [JavaScript] javascript keycode 확인 (0) | 2020.10.05 |
| [JavaScript][JQuery] jquery 정규식 영문,숫자만 사용 체크 등 (0) | 2020.10.01 |