반응형

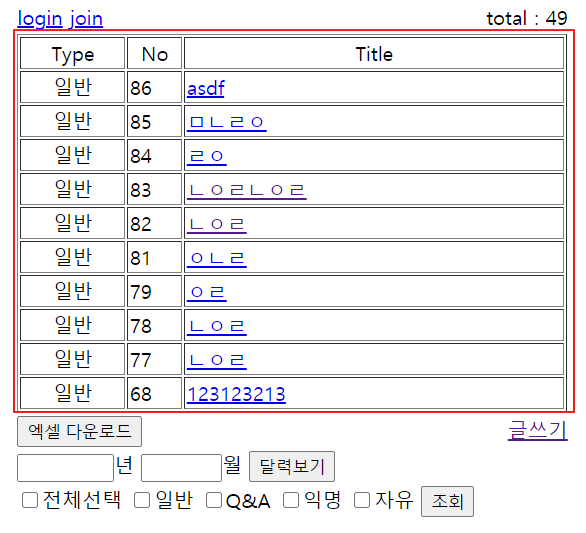
일반/Q&A/익명/자유 중 게시글 타입(전체선택/일반/Q&A/익명/자유)을 check하여 조회하면
빨간 네모 친 부분(게시글 표시 부분)만 동적으로 바뀌도록 구현
1. checked된 값을 serilalize
var $frm = $j("input[class=checktype]:checked");
var param = $frm.serialize();
2. AJAX를 이용하여 전송
$j.ajax({
url : "/board/boardTypeList.do",
dataType: "json",
type: "POST",
data : param
3. Controller에서 getParameterValues를 이용해 파라미터를 받는다.
controller 전체 코드는 글 마지막부분 참고
String[] boardType; //checkbox 선택지 가져올 배열 생성
boardType=request.getParameterValues("boardType"); //checkbox 선택지 가져오기
map.put("boardType", boardType);//checkbox 선택지 map에 담기
4. 게시글을 List에 담고 hashmap을 통해 반환하려고함
List<BoardVo> boardList = new ArrayList<BoardVo>(); //글 가져올 List 생성
boardList = boardService.selectBoardType(map);//pageVo와 checkbox 선택지 넘김
int totalCnt = 0; //totalCnt 초기화
totalCnt = boardService.boardTypeListCount(boardType); //checkbox 선택지 넘김
HashMap<String, Object> result = new HashMap<String, Object>();
CommonUtil commonUtil = new CommonUtil();
result.put("list", boardList);
result.put("totalCnt", totalCnt);
result.put("codeMap", codeMap);
String result1 = commonUtil.getJsonCallBackString(" ", result);
return result1;
result 해쉬맵에 담겨진 값은 JSON타입으로 view(jsp)에 반환된다.
반환되는 값은 이렇게 생김
result1 : {"totalCnt":3,"list":[{"boardType":"a04","boardNum":10,"boardTitle":"4444","boardComment":"4444","creator":null,"modifier":null,"totalCnt":3,"boardVoList":null},{"boardType":"a04","boardNum":9,"boardTitle":"3","boardComment":null,"creator":null,"modifier":null,"totalCnt":3,"boardVoList":null},{"boardType":"a04","boardNum":7,"boardTitle":"123123","boardComment":null,"creator":null,"modifier":null,"totalCnt":3,"boardVoList":null}],"codeMap":{"a02":"Q&A","a01":"일반","a04":"자유","a03":"익명"}}
5. result1 값을 반환받은 view(jsp)에선 그 값을 table에 뿌려주면 됨.
success: function(data){
//데이터를 새로 뿌리기 위해 이전 표를 지움
var trlength = $j('#boardTest tr').length;
for(var t=trlength-1;t>0;t--){
table.deleteRow(t);
}
//데이터 뿌리기
for(var i=0;i<data.list.length;i++){
$j('#boardTest').append("<tr><td align='center'>"
+ data.codeMap[data.list[i].boardType] + "</td>" +
"<td>" + data.list[i].boardNum + "</td>" +
"<td><a href= '/board/" + data.list[i].boardType
+ "/" + data.list[i].boardNum
+ "/boardView.do?pageNo=";
}
}
반응형
[전체 코드]
<javascipt >
//게시판 글 조회 AJAX
$j("#search").on("click",function(){
var ch = $j('input:checked').val();
if(ch==null){
alert("체크 하세요");
return false;
}
var $frm = $j("input[class=checktype]:checked");
var param = $frm.serialize();
var table = document.getElementById('boardTest');
$j.ajax({
url : "/board/boardTypeList.do",
dataType: "json",
type: "POST",
data : param,
success: function(data)
{
console.log(data.list.length)
$j('#cntbox').html("total : " + data.totalCnt);
//데이터를 새로 뿌리기 위해 이전 표를 지움
var trlength = $j('#boardTest tr').length;
for(var t=trlength-1;t>0;t--){
table.deleteRow(t);
}
//데이터 뿌리기
for(var i=0;i<data.list.length;i++){
$j('#boardTest').append("<tr><td align='center'>" + data.codeMap[data.list[i].boardType] + "</td>"
+"<td>" + data.list[i].boardNum + "</td>"
+"<td><a href= '/board/" + data.list[i].boardType
+ "/" + data.list[i].boardNum
+ "/boardView.do?pageNo=" ;
}
},
error: function (){alert("검색실패");}
});
});
<Controller>
//글 타입 조회 AJAX처리
@RequestMapping(value="/board/boardTypeList.do", method=RequestMethod.POST, produces = "application/json; charset=utf8")
@ResponseBody
public String BoardTypeList(HttpServletRequest request,Model model) throws Exception {
//page와 checkbox 선택지 담을 변수
HashMap<String, Object> map = new HashMap<String, Object>();
//checkbox 선택지 가져올 배열 생성
String[] boardType;
//checkbox 선택지 가져오기
boardType=request.getParameterValues("boardType");
for(int i=0; i<boardType.length;i++) {
System.out.println("선택한 checkbox[" + i + "] : " + boardType[i] );
}
//checkbox 선택지 map에 담기
map.put("boardType", boardType);
PageVo pageVo = new PageVo();
pageVo.setPageNo(1);
//pagevo map에 담기
map.put("pageVo",pageVo);
//글 가져올 List 생성
List<BoardVo> boardList = new ArrayList<BoardVo>();
//pageVo와 checkbox 선택지 넘김
boardList = boardService.selectBoardType(map);
//totalCnt 초기화
int totalCnt = 0;
//checkbox 선택지 넘김
totalCnt = boardService.boardTypeListCount(boardType);
//타입 id - name 짝 map 생성
HashMap<String, String> codeMap = new HashMap<String, String>();
//타입 가져올 List 생성
List<CodeVo> codeList = new ArrayList<CodeVo>();
//타입id, 타입 이름 가져오기
codeList = boardService.selectCode("menu");
//타입id, 타입 이름List Map에 담기
for(int i=0; i<4;i++) {
codeMap.put(codeList.get(i).getCodeId(),codeList.get(i).getCodeName());
}
HashMap<String, Object> result = new HashMap<String, Object>();
CommonUtil commonUtil = new CommonUtil();
result.put("list", boardList);
result.put("totalCnt", totalCnt);
result.put("codeMap", codeMap);
String result1 = commonUtil.getJsonCallBackString(" ", result);
model.addAttribute("codeMap",codeMap);
model.addAttribute("totalCnt", totalCnt);
return result1;
}반응형
'코딩 관련 > Javascript와 jQuery, JSON' 카테고리의 다른 글
| [jQuery] table에서 checkbox된 td 여러개 선택하기/find() 여러개 (0) | 2021.01.27 |
|---|---|
| [JSON] String to JSON... String을 JSON으로 변환하기 (0) | 2020.12.18 |
| [javascript]한글 가상 키보드 만들기 (4) | 2020.10.20 |
| [JavaScript][JQuery] javascript rowIndex와 jquery Index (0) | 2020.10.12 |
| [JavaScript] javascript keycode 확인 (0) | 2020.10.05 |