Windows 에서 설치 및 테스트 하였음
1. H2 다운로드
https://www.h2database.com/html/main.html
windows Installer 다운로드하여 설치하였음.
2. 설치 확인
C:\Program Files (x86)\H2\bin 경로에서 설치파일들 확인하고 bin밑의 h2.bat을 클릭

cmd 창이 켜지며 실행됨. 인터넷 브라우저로 콘솔창이 켜짐.
cmd창을 끄면 db실행이 중단되는 것 같다.
3. 접속하기
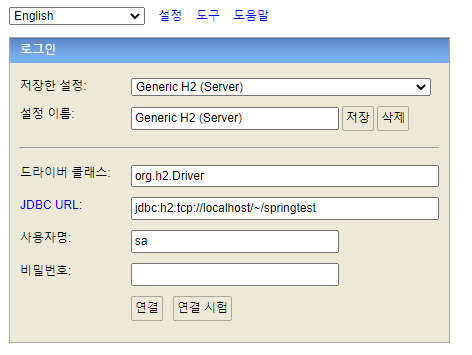
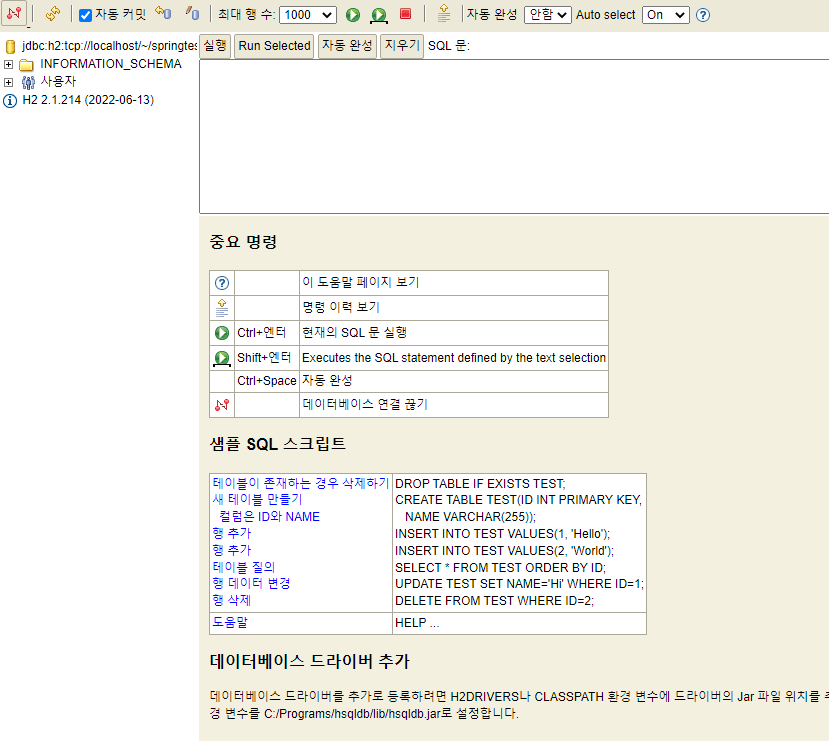
브라우저 콘솔창에서 접속해서 H2 Server 이나 H2 Embedded 중 선택하면 됨.
>> Embedded 모드
시스템의 메인 메모리에서 구동시키는 방식
application이 종료된다면 저장, 수정된 Data가 사라짐.
>> Server모드
하나의 시스템에서 별도의 프로세스(JVM)를 통해 DB를 동작시켜 데이터베이스를 영속적으로 사용하는 방법

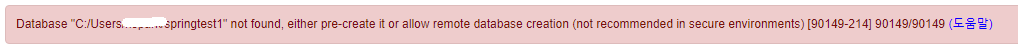
이때 연결을 누르면 데이터베이스 파일이 없어서 에러가 뜨는데, 에러에 표시된 경로에 들어가서 내용 없는 파일을 하나 만든다.

새로만들기 > 텍스트파일 (내용은 적지 않고 저장) > 파일 이름은 파일이름.mv.db

생성 후 다시 연결을 해보면 연결이 된다.

4. springboot와 연동하기 - 의존성
h2와 jpa 의존성을 추가하였으며 전체 dependencies 내용은 아래와 같다.
dependencies {
implementation 'com.h2database:h2'
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.springframework.boot:spring-boot-starter-web-services'
compileOnly 'org.projectlombok:lombok'
developmentOnly 'org.springframework.boot:spring-boot-devtools'
annotationProcessor 'org.springframework.boot:spring-boot-configuration-processor'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
5. springboot와 연동하기 - 프로퍼티 설정
application.properties 파일에 아래 내용 추가
spring.datasource.driver-class-name=org.h2.Driver
spring.datasource.url=jdbc:h2:tcp://localhost/~/springtest1
spring.datasource.username=sa
##JPA 실행시 sql문 출력
spring.jpa.show-sql=true
##테이블 생성여부.. create로 해두면 어플리케이션 실행 시 덮어쓰기로 테이블이 새로 생성됨.
##데이터도 모두 지워진다는 거~~
##안 할 경우 none
spring.jpa.hibernate.ddl-auto=create
6. Entity 또는 domain 만들기
테이블과 맵핑할 객체를 만들었다. (Member.java)
- @Entity 어노테이션 추가
- 키 컬럼에 @Id 추가
- 값의 자동생성과 자동증가를 위해 @GeneratedValue 추가
@Entity //객체와 테이블 매핑
public class Member {
@Id //기본 키 매핑
@GeneratedValue(strategy = GenerationType.AUTO)
private long id;
private String name;
private String address;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddress(){
return address;
}
public void setAddress(String address){
this.address = address;
}
}
7. Repository 만들기
DB에 접근하여 쿼리를 수행할 Repository를 인터페이스로 만들었다. (MemberRepository.java)
- @Repository 어노테이션 추가하고
- JpaRepository를 상속
@Repository
public interface MemberRepository extends JpaRepository<Member, Long> {
Member save(Member member);
Optional<Member> findById(Long id);
Optional<Member> findByName(String name);
List<Member> findAll();
}
8. 테스트 해보기

테스트용 코드 작성~
@SpringBootTest
class Spring2ApplicationTests {
private final MemberRepository memberRepository;
// 의존성 주입
@Autowired
public Spring2ApplicationTests(MemberRepository memberRepository) {
this.memberRepository = memberRepository;
}
@Test
void memberTest() {
// 멤버 저장
Member member = new Member();
member.setName("nameTestAAAAAA");
member.setAddress("seoulAAAAAA");
memberRepository.save(member);
// 저장한 멤버 아이디로 검색
Member findMember = memberRepository.findById(member.getId()).get();
System.out.println(findMember.getAddress());
Assertions.assertThat(member.getName()).isEqualTo(findMember.getName());
}
}
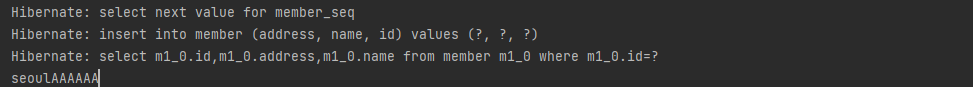
실행해보면 아래와같이 쿼리와 프린트 결과가 찍힌다~

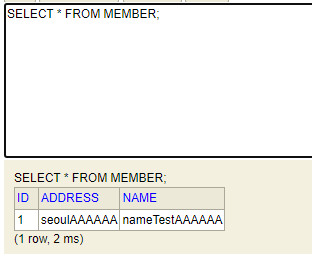
DB 콘솔에서도 확인

'코딩 관련 > Spring 관련' 카테고리의 다른 글
| @Autowired is null (0) | 2023.02.16 |
|---|---|
| Springboot JPA 연동 / postgreSQL JPA 연동 (0) | 2023.02.09 |
| [Spring][Maven] maven 프로젝트 외부 라이브러리 추가하기 (0) | 2022.06.08 |
| [SpringBoot][Vue] Spring Boot & vue 연동 (0) | 2021.09.16 |
| [SpringBoot] intellij 에서 Gradle을 포함한 SpringBoot 프로젝트 만들기 (0) | 2021.09.07 |