maven 스프링 프로젝트에 외부 라이브러리를 추가하려고 함.
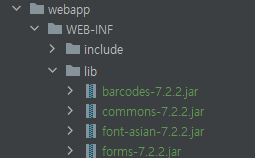
1. lib폴더 아래에 외부에서 가져온 jar 파일을 위치시킴.

2. pom.xml 파일의 dependency 부분에 아래처럼 내용을 추가해준다.
<dependency>
<groupId>barcodes</groupId> <!--이름-->
<artifactId>barcodes</artifactId> <!--이름-->
<version>7.2.2</version> <!--버전-->
<scope>system</scope> <!--scope-->
<!--파일위치-->
<systemPath>${basedir}/src/main/webapp/WEB-INF/lib/barcodes-7.2.2.jar</systemPath>
</dependency>아니면 이렇게...
<dependency>
<groupId>org.apache.tika</groupId>
<artifactId>tika-core</artifactId>
<version>2.8.0</version>
</dependency>
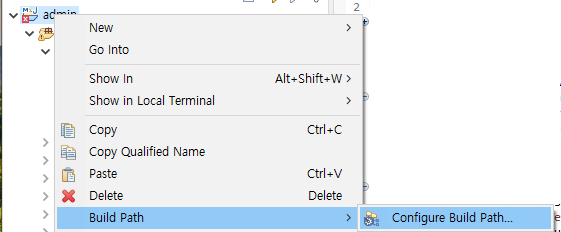
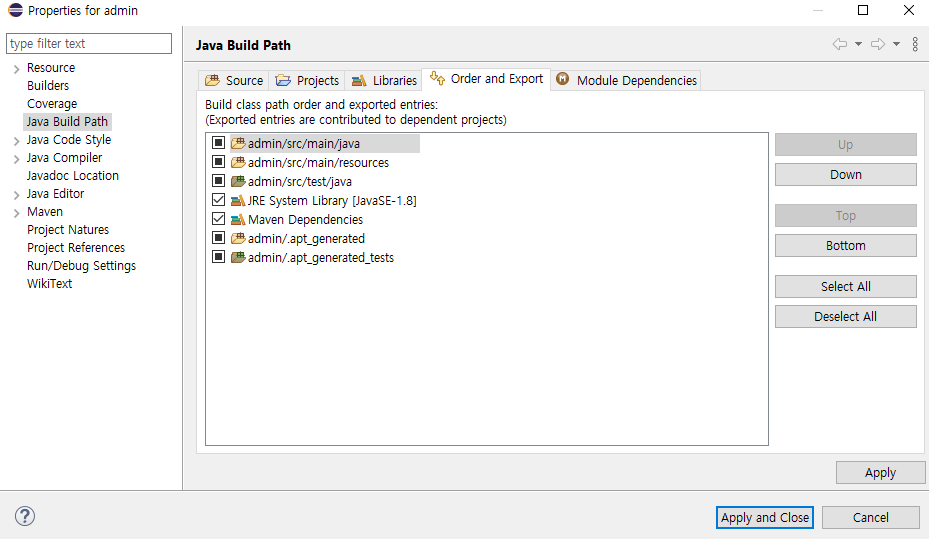
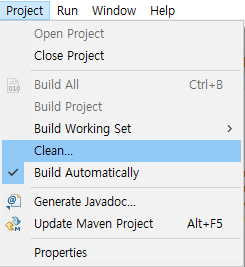
3. Eclipse의 경우 pom.xml 저장
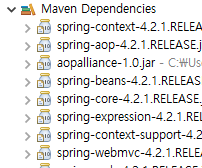
프로젝트 우클릭 > Maven > Update Project

Maven 의존성의 범위에 관해서는 아래 페이지를 참고하였음..
Maven – Introduction to the Dependency Mechanism
Introduction to the Dependency Mechanism Dependency management is a core feature of Maven. Managing dependencies for a single project is easy. Managing dependencies for multi-module projects and applications that consist of hundreds of modules is possible.
maven.apache.org
Dependency Scope
- compile
아무 것도 지정되지 않은 경우 사용되는 기본 범위.
모든 클래스 경로에서 사용가능함. - provided
런타임시에는 포함X, 컴파일 시점에만 포함됨. runtime시에 JDK나 컨테이너가 dependency를 제공할 것으로 간주하여 런타임시에는 classpath에 추가되지 않음. - runtime
컴파일에는 포함X, 런타임과 test 시에만 포함됨. - test
테스트 컴파일 및 실행 단계에만 포함 - system
JAR의 위치를 명시해야함. 항상 사용가능하며 레포지토리가 아닌 외부에서 찾음 - import
<dependencyManagement> 부분에서만 사용됨.
'코딩 관련 > Spring 관련' 카테고리의 다른 글
| Springboot JPA 연동 / postgreSQL JPA 연동 (0) | 2023.02.09 |
|---|---|
| springboot H2 연동하기 / JPA 사용하기 (0) | 2023.01.27 |
| [SpringBoot][Vue] Spring Boot & vue 연동 (0) | 2021.09.16 |
| [SpringBoot] intellij 에서 Gradle을 포함한 SpringBoot 프로젝트 만들기 (0) | 2021.09.07 |
| [SpringBoot] ** WARNING ** : Your ApplicationContext is unlikely to start due to a @ComponentScan of the default package. (0) | 2021.09.06 |