
Spring Framework에서 Controller인데
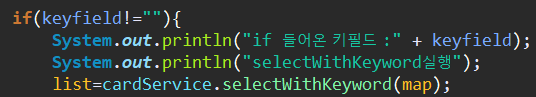
keyfield라는 String 변수와 ""를 비교하는데 죽어도 안먹는거임...
분명히 텍스트가 담겨있는데 자꾸 if에 진입하질 않나..
equals 문제였음
문자열을 비교할땐 equals를 쓰는 습관을 들이자..

== |
* 연산자 * 두 대상의 주소값을 비교함 * 같지 않다는 != |
equals() |
* 메소드 * 두 대상의 내용을 비교함 * 같지 않다는 !변수.equals |
'코딩 관련 > Java' 카테고리의 다른 글
| [JAVA] 스레드 상태 제어, java.lang.IllegalMonitorStateException (0) | 2021.03.12 |
|---|---|
| [JAVA] 임계영역 지정 : 동기화(synchronized) 메소드와 동기화 블록 (0) | 2021.03.12 |
| [JAVA] Thread 생성. 스레드 만들기 (0) | 2021.03.12 |
| [JAVA] Exception, throws, throw, printStackTrace 등 (0) | 2021.03.07 |
| [JAVA][POI 라이브러리] 게시판 내용 엑셀에 출력 (1) | 2020.10.12 |