JavaScript Event KeyCodes
Press any key to get the JavaScript event keycode
keycode.info
사이트 들어가서 키 누르면 됨
'코딩 관련 > Javascript와 jQuery, JSON' 카테고리의 다른 글
| [javascript]한글 가상 키보드 만들기 (4) | 2020.10.20 |
|---|---|
| [JavaScript][JQuery] javascript rowIndex와 jquery Index (0) | 2020.10.12 |
| [JavaScript][JQuery] jquery 정규식 영문,숫자만 사용 체크 등 (0) | 2020.10.01 |
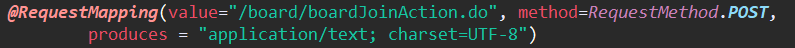
| [AJAX] AJAX 데이터 한글 깨짐 현상 (0) | 2020.09.28 |
| [JQuery/Javascript] checkbox 모두 선택 / checkbox control / checkbox 이벤트 (0) | 2020.09.24 |